Recipe Revolution
— A Mobile App Empowering Every Eater —
Project Overview
Scope
User Research
Content Strategy
Prototyping
Usability Testing
My Role
Project Manager
Client Liaison
User Research
Content Strategy
Teammates
Christie Walsh
Nick Moen
Rene Paccha
Duration
2 Weeks
UX for Inclusive Health
Gluten-free eaters have long been told their diet (often a medical condition) comes with sacrifices. The first route demands sacrificing taste and consistency. The second route demands converting dozens of ingredients into even more obscure ingredients, measuring precisely, and crossing your fingers. But now… The third (and best) route is using technology to do the heavy lifting of route two, leaving GF eaters to enjoy dishes that don’t compromise in any fashion.
Client
Recipe Revolution (RR) is an app developed by a team of food scientists and nutritionists. It’s the first-ever platform that instantly converts recipes—any recipe—to GF without sacrificing taste or consistency.
Background
While completing the General Assembly UX Design Immersive, myself and three teammates partnered with recent startup, Recipe Revolution (RR). We were given two weeks to conduct user research and present an analysis of our findings and proposed next steps.
The Recipe Revolution App
At the start of the project, the existing RR app had three primary functions, but these functions were hiding behind confusing language and difficult navigation. The purpose of the app was lost on its users.
The app’s original and primary purpose was to convert traditional recipes to GF.
A large library of GF recipes immediately greeted the user on the home screen.
GF alternative products were suggested through the conversion process.
The Challenge
How do we keep our users?
The challenge was simple. Users were downloading and uninstalling the app at an above-average rate, and we needed to understand the “why” behind users’ behavior.
Research Process
Our research process began with first understanding the product’s purpose, secondly understanding user behaviors, and finally understanding how RR fits within the marketplace.
(click images to zoom)
Step One: App Evaluation
We took a look at the app analytics helped us develop our interview tasks and questions. One primary thing to note is the majority of users (134) wanted to add a new recipe for conversion, but only a few of them (17) added an ingredient.
Step Two: User Interviews
We conducted eight interviews of three different types of users—GF eaters, people cooking for a GF eater, and gluten eaters. Our interviews led to over 200 insights that we synthesized and categorized through affinity mapping.
Step Three: Business Analysis
This is a snapshot of a comparison of the recipe uploading process across similar applications. Our full business analysis also included a comprehensive competitive analysis and a comparative analysis of app onboarding.
Step Four: Persona Development
Our first persona is a GF eater.
Our second persona is someone cooking for a loved one that’s GF. Full personas included empathy maps and journey maps.
User Insights
Our users gave us very specific feedback across the board, and there insights were confirmed by the business analysis:
Take the hassle out of recipe uploading by implementing APIs that allow you convert a recipe from a photo, link, or manual upload.
What makes RR distinct is its GF conversion process, but this wasn’t clear from the app due to the emphasis on RR’s recipe library.
Users were fascinated by the science behind RR’s conversion process, but they only learned about it in the post-interview debrief.
The Solution
Introduce the app and its purpose. Improve and simplify the recipe upload process.
Our solution hypothesis is twofold. First, none of our users knew what the app was actually for upon opening it. It took several minutes and prompted tasks for them to understand RR’s core purpose—recipe conversion.
Secondly, by reducing the number of steps involved in the recipe upload/conversion process and implementing app onboarding/set up, there will be less user frustration and fewer uninstalls.
Solution Approach
Our proposed solution focused on three areas:
Highlighting the recipe conversion process as the central purpose of the app was step one, and improving the user journey throughout the process was a vital step two.
Implementing a succinct, yet, thorough onboarding experience will empower users to use the app to its full extent and eliminate the users’ frustration and confusion.
Adding more avenues of e-commerce to the recipe upload process as well as the primary navigation is a tactic that will prepare RR to grow and find success in the long-term.
Design Development
Our solution involved simplifying and defining terms, user flows, and information across the entire app.
(click on images to zoom)
Step One: Information Architecture
Proposed app architecture based on user behavior and feedback.
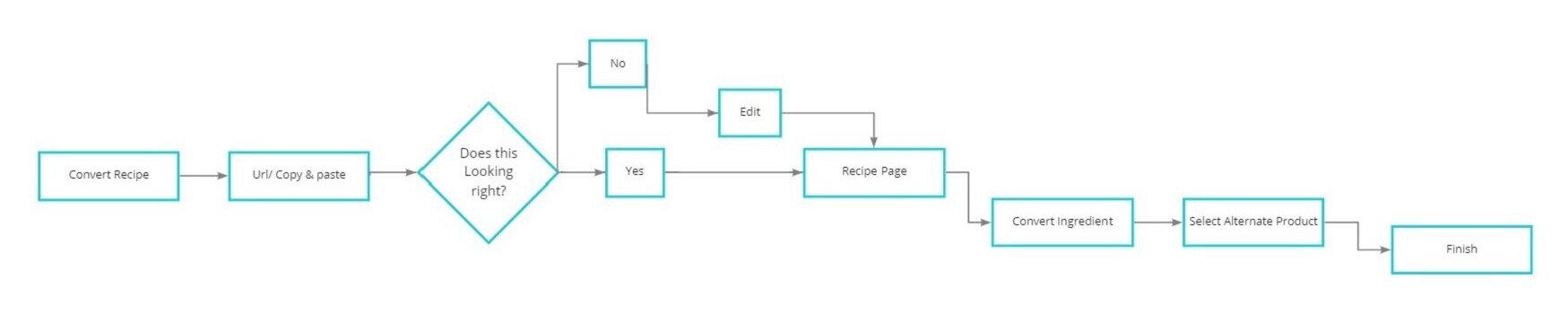
Step Two: User Flows
This was a primary pain point for our users. The existing user flow required four steps to add one ingredient, making the process of uploading and converting a recipe unnecessarily time consuming.
Proposed user flow
Step Three: Sketch
Preliminary sketches of onboarding and recipe upload process
Step Four: Wireframe
Initial wireframes of proposed solution
Step Five: User Testing
User feedback from wireframe testing
Step Six: Prototype
Initial prototype screens with highlighted changes
Test the Prototype
Next Steps
Additional
User Testing
In my opinion, additional user testing is always, always the first next step. The more data, the better, so test, test away.
Sync Mobile App
+ Website
Hand-typing dozens of ingredients on your phone is tedious, and users wanted a way to upload recipes on a computer instead.
Expand E-Commerce
+ GF Resources
By making RR a one stop shop for all things GF, users have streamlined access to GF resources, recipes, and ingredients.
Personal Growth
Onboarding
This project highlighted how vital onboarding truly is. Introducing the app and its functions right when the user downloads is crucial to an app’s success. Without onboarding, you lose your users. Period.
Identity + Function
Conducting UX research begins with understanding your own product. RR was stretching itself too thin and trying to be everything rather than being what it was, a recipe conversion app. A strong identity and helpful function is easy to complicate, but it’s more successful when it’s simple and executed flawlessly.